Das neue WordPress 5.0 Bebo Update ist da. Da ich mir als Webseitenbetreiber nie etwas dabei denke, wenn ein neues WordPress Update erscheint und ich meistens einfach aktualisierte, um auf dem neusten Stand zu sein, tat ich dies nun auch. Und als das WordPress 5.0 Update installiert war, wollte ich einen neuen Artikel schreiben. Ich war völlig geschockt als ich sah, dass WordPress nun völlig anders aussieht. Da ich ein Gewohnheitstier bin, wollte ich natürlich das alte Menu und die Oberfläche wiederherstellen. Wie das erfährst du in diesem Artikel.Das neue WordPress 5.0 Bebo mit dem Gutenberg Editor wurde am 4. Dezember von Matt Mullenweg auf WordPress.org für den 6. Dezember angekündigt und veröffentlicht. Nichts ahnend machte ich wie immer das Update auf die neueste WordPress Version und als ich meinen Artikel weiterschreiben wollte, wurden meine Augen erstmal größer, als ich sah wie der neue Gutenberg Editor aussieht.
Was ist neu an WordPress 5.0?
„Sie werden viel flexibler arbeiten können“, sagt WordPress-Erfinder Matt Mullenweg. Der neue Block-basierte Editor soll die Gestaltung von WordPress-Seiten vereinfachen. Ich bin so ein Mensch… ich mag keine Veränderungen. Warum auch? „Don’t Change a Running System“. Warum muss man immer alles ändern? Kann man jetzt mit dem Gutenberg Editor auch seine Doktorarbeit fälschen?
Die Community war nicht sehr begeistert von dem neuen Gutenberg Block-Editor. Den meisten gefällt es nicht das sich die Art wie Beiträge bearbeitet werden mit dem Gutenberg Editor grundlegend ändert. Mullenweg erklärte in seinem Blog: „Große Veränderungen machen Angst, führen aber zu einer Weiterentwicklung.“ Es sei nun Zeit für „das nächste große Ding“, um das populäre Content-Management-System fit für die Zukunft zu machen. – Na dann, Prost!
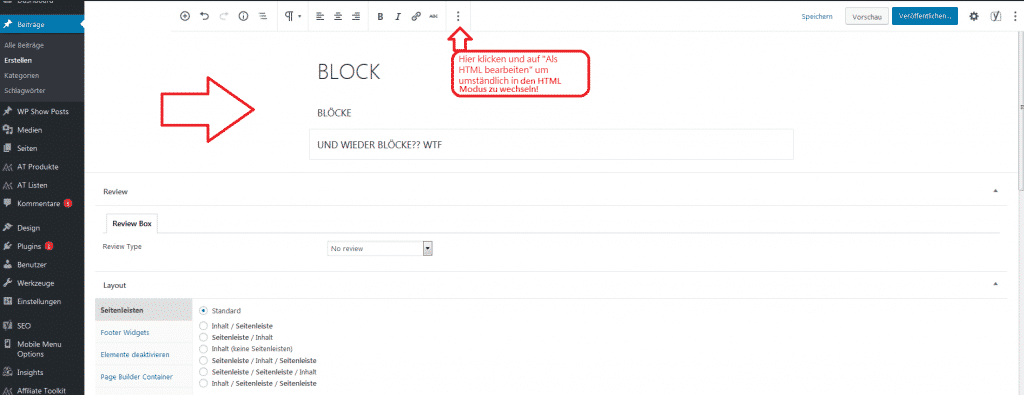
Ich verstehe ja, das man mit der Zeit gehen muss, aber warum solche Veränderungen, wo man glaubt man hätte noch nie mit dem CMS gearbeitet. Also für Neulinge im Bloggen mag das ja ganz nett sein und die gewöhnen sich sicher schnell daran aber für mich ist es eine riesen Umstellung. Will man mal eben was im HTML Code umschreiben geht dies nun nur umständlich über mehrere Klicks. Im alten Editor konnte man beliebig schnell zwischen HTML und Visuell umschalten.

Wenn ihr euch in Bild von dem neuen Gutenberg Editor machen wollt, könnt ihr das auf der Seite von WordPress tun. Oder ihr guckt euch dieses Video an. In dem Video bekommt ich einen Einblick in Gutenberg und wie ihr mit den neuen Funktionen umgeht. WordPress 5.0 enthält zudem das neue Standard Theme „Twenty Nineteen“, das komplett unterstützt wird und mit minimalistischen Design überzeugen will. Auch die älteren Standard Themes werden unterstützt. Zudem ist das Content Managment System WordPress nun mit PHP 7.3 kompatibel.
Zum alten Classic Editor zurück
Will man also WordPress wieder so haben wie man es kennt und vor allem so, dass man wieder in der gewohnten Schnelligkeit arbeiten kann, muss man das Plugin „Classic Editor“ installieren. Es stellt den bisherigen klassischen Editor mit dem bearbeiten Modus wieder her. WordPress will den Classic Editor bis 2021 unterstützen. Ich hoffe bis dahin hab ich mich mit der Veränderung arrangiert.
Trotzdem solltet ihr um auf Nummer sicher zu gehen ein Backup von eurer Seite anlegen. Zudem solltet ihr prüfen, ob euer Theme und alle eure Plugins kompatibel mit Gutenberg und der neuen Version von WordPress 5.0 sind. Es könnte sein das der Gutenberg Editor mit einigen Shortcodes nicht klarkommt. Wer einen Onlineshop oder eine kommerzielle Seite betreibt, sollte am besten das neue WordPress 5.0 Bebo (übrigens nach dem kubanischen Jazzmusiker Bebo Valdésmit bennant) in einer Testumgebung ausprobieren, um den Totalausfall zu vermeiden. Wer sich den Stress jetzt nicht antun will kann auch noch warten sagt Matt Mullenweg: „Du kannst Updaten, wenn du bereit bist“.
Alle weiteren Neuerungen und Verbesserungen bitte den Release Notes entnehmen. Für Entwickler gibt es weitere Informationen im Development-Blog.
Du hast noch keine eigene Website? Dann kann ich dir One.com empfehlen! Dort habe ich selber alle meine Webseiten und bin sehr zufrieden mit dem Preis-Leistungs-Verhältnis. Und wenn Du dich jetzt über meinen Link anmeldest kann ich dir einen 6 Euro Gutschein anbieten.